
including all of the major ones (PNG, JPG, TIFF, GIF, and BMP). Img. both) their lives as bitmaps (1.1), and Inkscape's SVG documents are no exception. customise it with SVG compatible software such as for instance InkScape (which is freeware). JavaScript Image: var img = new Image() The graphical output is produced in SVG and PNG format.
Png to svg inkscape install#
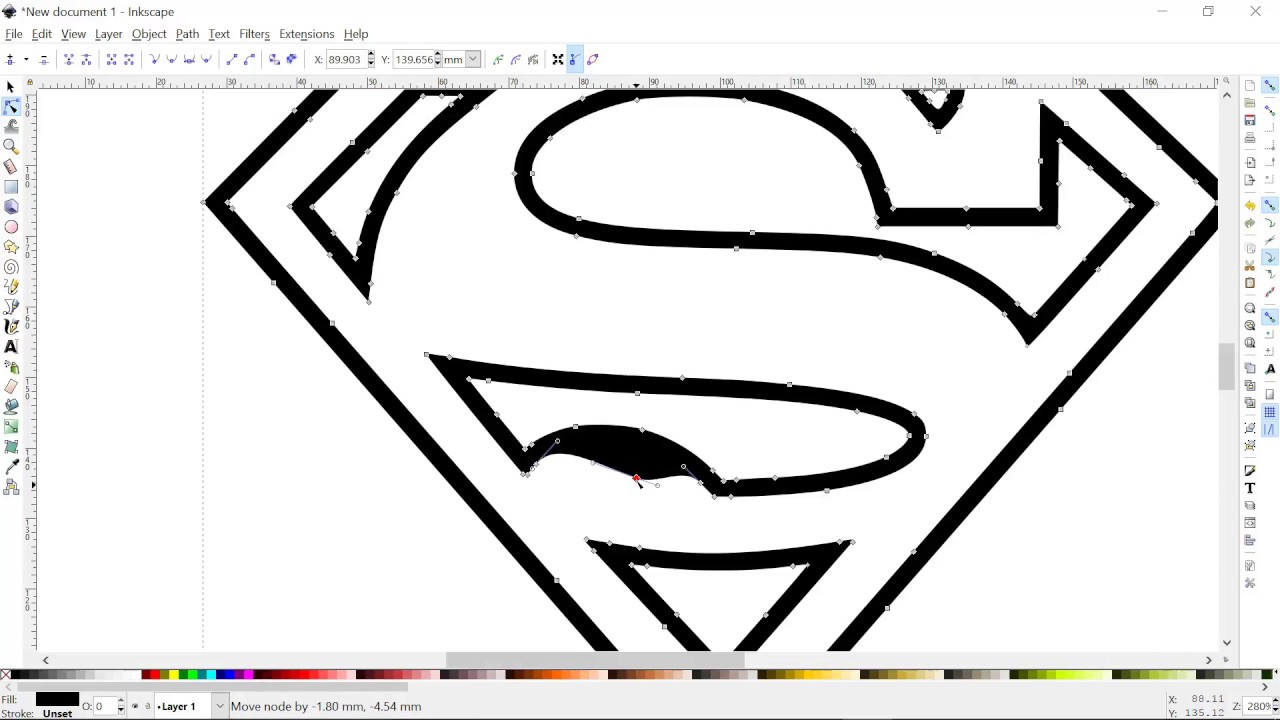
If you want to edit SVG files, you should install the inkscape package and use Inkscape instead. The “iframe” tag is not supported by your browser. GIMP is a raster graphics editor application. Choose a directory and click 'Save' to save the file. Click 'File' and select 'Save As.' Create a new file name or use the existing name. When opening either a JPEG or PNG file, a new window will open. Locate your folder with your images then select the one you want to convert to a vector. PNG file into the program.Edit the image as needed before saving it as a. Step 1 - Open your JPEG or PNG Images Open Inkscape then go to the File menu at the top and click on Open. Data URI: data:image/svg+xml base64,PHN2ZyB3aWR0aD0iMSIgaGVpZ2h0PSIxIiB4bWxucz0iaHR0cDov元d3dy53My5vcmcvMjAwMC9zdmciPjxyZWN0IHdpZHRoPSIxMDAlIiBoZWlnaHQ9IjEwMCUiIGZpbGw9InJlZCIvPjwvc3ZnPg=īackground-image: url("data:image/svg+xml base64,PHN2ZyB3aWR0aD0iMSIgaGVpZ2h0PSIxIiB4bWxucz0iaHR0cDov元d3dy53My5vcmcvMjAwMC9zdmciPjxyZWN0IHdpZHRoPSIxMDAlIiBoZWlnaHQ9IjEwMCUiIGZpbGw9InJlZCIvPjwvc3ZnPg=") Click 'File' and select 'Open' to load the.Plain text: PHN2ZyB3aWR0aD0iMSIgaGVpZ2h0PSIxIiB4bWxucz0iaHR0cDov元d3dy53My5vcmcvMjAwMC9zdmciPjxyZWN0IHdpZHRoPSIxMDAlIiBoZWlnaHQ9IjEwMCUiIGZpbGw9InJlZCIvPjwvc3ZnPg= gimp: create a new project with a transparent background and layer size of 64圆4 and import the png image to the layer.If you do not know what output format you need, check the following examples to see how will look the result of the same Base64-encoded SVG image formatted in each of the available formats (as an example image I use a one-pixel red dot SVG file): Uniform Type Identifier: public.svg-image.



Choose the source of image from the “Datatype” field.If the only copies you have for your logo are rasterized formats like PNG and JPG, then you wont be able to reap the benefits of having a vector SVG.
Png to svg inkscape how to#
Guru A virtual teacher who reveals to you the great secrets of Base64 How To Vectorize a PNG Logo with Inkscape.


 0 kommentar(er)
0 kommentar(er)
